We helped an award-winning home loan provider unveil their new brand with the launch of two websites.
Tiimely, formerly Tic:Toc, needed to execute a rebranding initiative that expressed their bold new direction as a technology company. They also wanted to migrate off an old CMS implementation which was impeding their content ambitions. We provided additional content, design, and engineering capacity to deliver both websites, and a content back-end optimised for a fast and flexible future.


Highlights
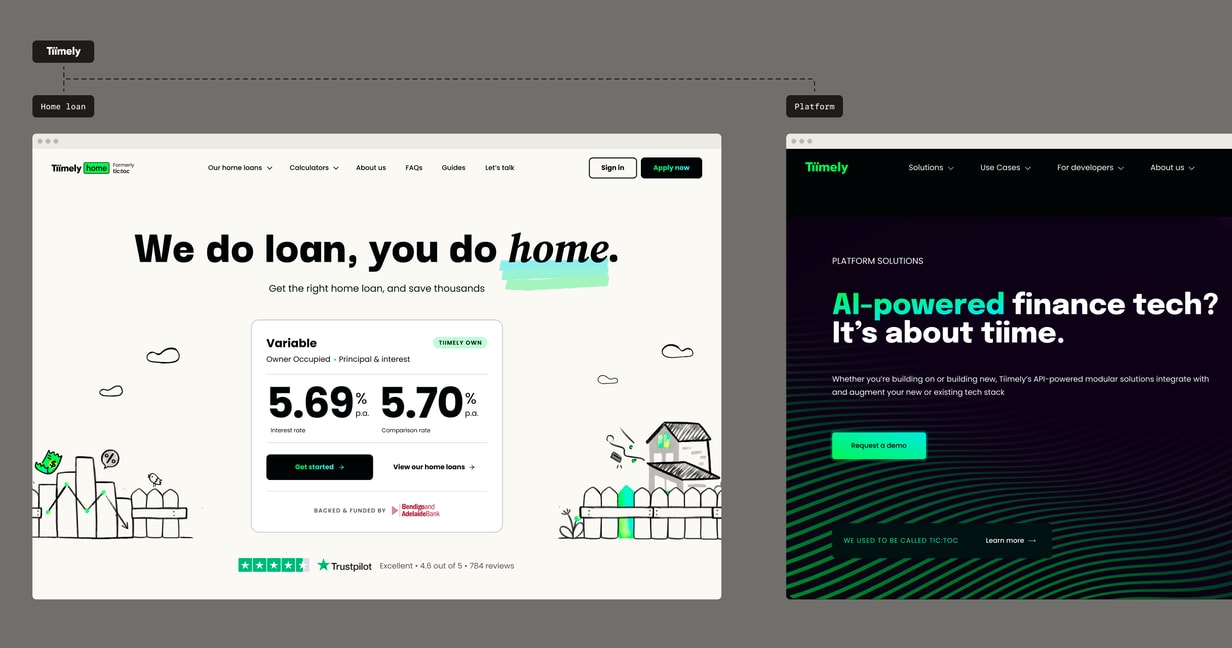
- Built two bespoke websites to support Tiimely’s innovative home loan(opens in new tab) and technology(opens in new tab) platform products
- Improved editor velocity using Sanity(opens in new tab) CMS, customised with a range of options to realise their ambitious brand and storytelling requirements
- Realised operational efficiencies by incorporating Tailwind CSS into the multi-site design and development processes
- Bolstered site information architecture and SEO potential with a shared taxonomy, adopting Schema.org(opens in new tab) best practices
- Worked in parallel across content, design, and development to ensure the websites would be available by the deadline
Overview
Tiimely, formerly known as Tic:Toc, are a leading Australian technology company and non-bank home lender headquartered in Adelaide, South Australia. Launched in 2017, Tiimely deliver seamless digital home loan experiences to thousands of Australians. They’re also revolutionising the financing landscape by delivering cutting-edge automation technology to other lending businesses.
Tiimely reached out to Thinkmill for help launching their new brand across two websites, and migrating to a new CMS that could serve them in their new chapter.
From Craft CMS to Sanity CMS
Tiimely’s previous Craft CMS implementation was straining under the weight of their content ambitions. We helped them migrate to the cloud-based content platform Sanity: providing comparable replacements of their existing CMS requirements while setting them up with features for a more scalable and extensible future.
The new system is more robust and flexible, while also being easier and cheaper to host and maintain. More of Tiimely’s development team can now contribute to the websites and Sanity’s revision control and auditing tools help with internal workflows and processes.


A balanced approach to page building
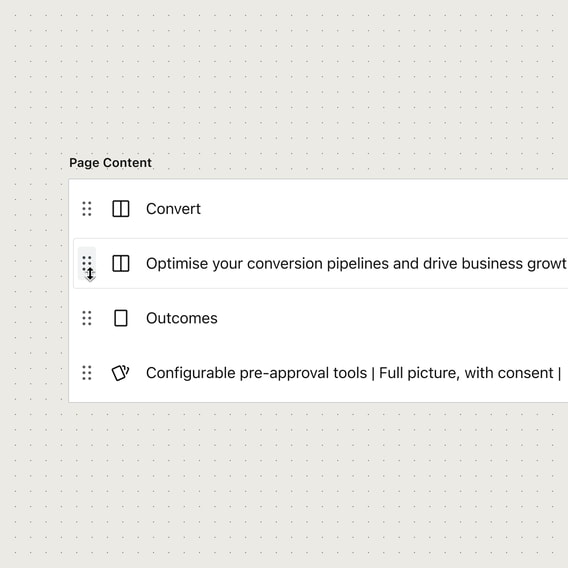
When designing page-builder websites, there’s often a tension between opting for many single-use blocks, or a handful of blocks that can do many things. Both options have pros and cons, with complexity in one area being traded for complexity in another.
We worked with Tiimely to devise a balanced approach, deploying single-use blocks where necessary, and supporting them with multi-use blocks for more flexibility. We leveraged Sanity’s flexible approach to Rich Text, by configuring a range of content components to be included as both top-level page-blocks, and Rich Text inserts to support creative expression.


Flexible headings that don’t compromise usability
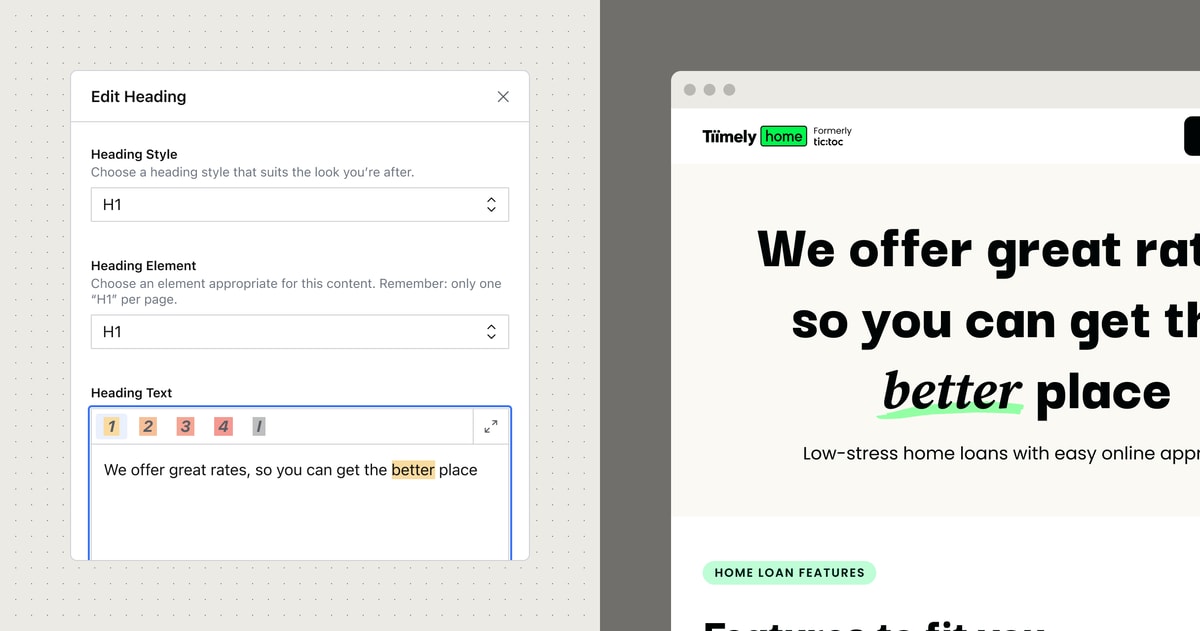
When it came to typography, Tiimely needed a range of heading styles to get their message across in the most compelling way possible. While flexibility was at a premium, they didn’t want to diminish usability or SEO potential by deploying semantic headings incorrectly.
We designed several flexible typographic components that let editors choose from a range of sizes and presentation options, while also being able to declare which semantic element is being rendered to the user. This separation of styling and semantic HTML elements ensured the pages could look vibrant and feel on-brand, while also allowing unsighted users and search engines to interpret the content in the best way possible.


Improved findability and usability of content
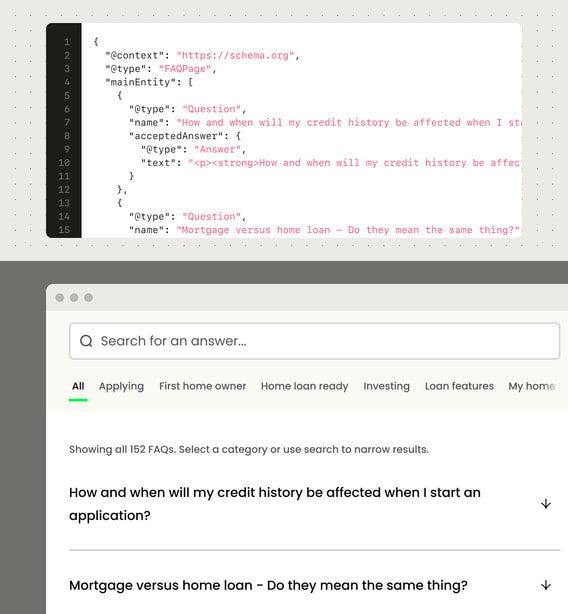
Tiimely provides valuable content about the complex home loan domain, and we wanted to make it easier for people to find that information on the new website. We made improvements to the accessibility of FAQs within the website by ensuring that users had a more intuitive experience when navigating between single answers, and answers grouped by common categories. The FAQ directory also renders a list of answers as JSON schema under the hood to improve the helping people offsite via Google Rich Snippets.


Related case studies
Rugby
We helped Rugby Australia rebuild their publishing infrastructure with Keystone to power the content of 3000 websites.
Dovetail
We helped Dovetail build and launch Outlier – a unique blog experience for sharing delightful product stories.
Vocal
We helped Vocal scale from a hunch to a multi-million user publishing platform.
We’d love to work with you
Have a chat with our team about how Thinkmill can support your software ambitions.
Contact us