Introduction
Functional wireframes are an early representation of a digital product’s interface and communicate the key elements on any given screen. They are the blueprint for the functions, layout, and information hierarchy of the product.
The purpose of functional wireframes is to figure out the solutions to the higher-level questions of a product, including how it works and the logic by which it does so.
To enable the UX Designer to focus on these elements and avoid getting bogged down in the detail of the product, functional wireframes tend to avoid the use of colours, typography, images and other visual styling. The use of simple boxes and lines makes them quick and easy to create and edit.
People
Wireframes are created by the UX Designer.
Instructions
Preparation
Before you can begin wireframing it’s important to have a sense of the tasks a user needs to be able to complete with the product.
We usually undertake the process mapping and/or user journey mapping exercises ahead of time in order to clarify what functions the product should include. It’s also important to define the route map of your product so you have a sense of how a user will navigate from screen to screen.
Decide how you would like to generate the wireframes. Whimsical is out preferred tool for wireframing as it comes with a lot of readymade interface elements which we can use out of the box, but it can also be done in Figma or with pen and paper.
Method
Select the feature you would like to start with and create a heading with a description underneath.
- E.g. Approvals - Managers can approve their team’s submitted timesheets which will lock them from being edited.
Draw an outline as the border of the screen, considering whether the design is for desktop, mobile or tablet (some programs have screen templates which you can use).
Add in the main navigation of the screen asking 'How would a user access the different features of this product'?.
Referencing the process map, add elements that would enable a user to complete the tasks for that given feature. Ask yourself questions such as:
- How can you organise the content to support your users’ goals?
- Which information should be most prominent?
- Where should your main message go?
- What should the user see first when arriving at the page?
- What will the user expect to see on certain areas of the page?
- Which buttons or touch points does the user need to complete the desired actions?
Remember that the focus is on functionality, not style.
Use representative copy in your wireframes to get a better sense of how a user would see it.
Play around with the layout, moving elements around and changing their size and prominence. Create multiple versions and compare them or get feedback from others.
Create as many screens as you need to be able to communicate how a feature would work.
Use arrows to connect different screen states, showing how a user would navigate from one screen to the next.
Annotate the wireframes with questions or comments.
Repeat this process until you have completed wireframes for the whole product.
Share these with fellow designers and other stakeholders for feedback. The purpose of these wireframes is to get consensus on the functionality of the product, so it’s crucial that comments and questions from team members are taken into account at this stage.
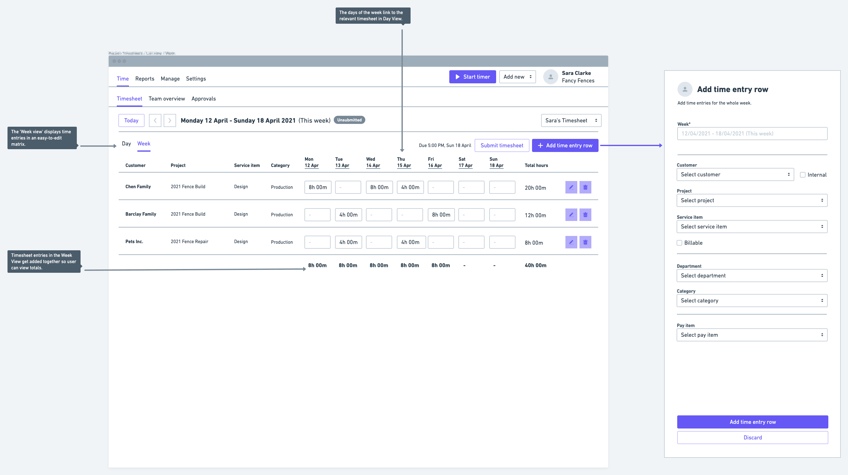
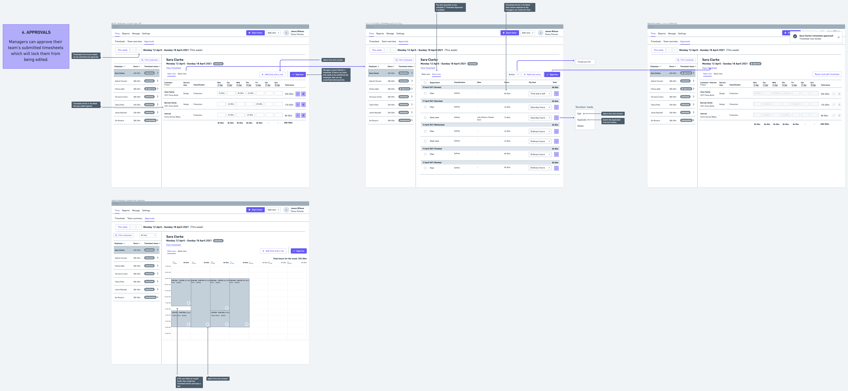
Examples
The following images show a selection of functional wireframes for an accounting product annotated to document how things need to work.