About the Thinkmill Method
If you haven’t heard of the Thinkmill Method, it’s a combination of principles, mindsets, and approaches to teamwork that we use to build what we call “good and compelling software”. We’ve spent over 10 years helping clients develop apps and platforms, and we’ve distilled our learnings and techniques into a practice that we can pull from and add to as we evolve. Learn more about the Thinkmill Method.
Project & team setup
The project was a four-month initiative to deliver a self-service feature that let accountants import legacy ledgers from their personal computers into our client’s new cloud-based application. We set out with the intention to collaborate around a functional prototype at the earliest opportunity and iterate on it over time; improving fidelity and functionality until it became complete. This approach represented a departure from some more established ways of working that relied on designing high-fidelity mockups in tools like Figma, and the sequential handing over of work from design to development.
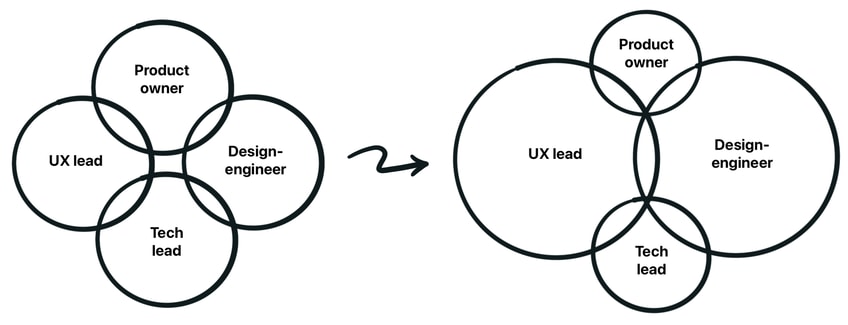
Initially we set up the core team following the Thinkmill Method, with a Product owner, UX lead, Tech lead and Design-engineer all co-piloting the project with equal responsibility. However, due to shifting project priorities, we (the UX lead and Design-engineer) ended up becoming more responsible for guiding the project and making design decisions. Though this team structure wasn’t ideal, we were able to bring in the full team during key collaborative stages, allowing us to ensure all the questions and concerns were (mostly) covered.
This core squad was supported by a delivery squad consisting of additional designers and engineers who helped complete the work and bring it to production.


Our findings
Our journey to build a ledger feature through application of the Thinkmill Method gave us the following key insights:
Collaborating around the design in code helped us move fast and improved project visibility for stakeholders
We strive to keep design as close to the finished thing as early, and as much as possible. Our team was comfortable with this as a standing goal, and throughout the project we were able to do just that. This mostly looked like prioritising design effort towards working in the browser, instead of static tools like Figma. By working this way:
- We reduced confusion related to what the source of truth was. (Hint…it was mostly the code).
- Instead of spending time drawing high fidelityUI in Figma, we focused the conversation around the functional prototype. This meant more time improving upon the real thing so we could see results faster.
- Our non-technical stakeholders had access to what was being built. Work-in-progress was not a black box, but something they could interact with, and generate informed opinions about along the way.
- We let the code do more heavy lifting. We leaned into the Design System instead of creating throwaway components in Figma; pulling data from a mock API instead of spending time manually populating Figma assets with realistic data.
Cross-disciplinary collaboration can’t be assumed as a given, but your choice of tools can be transformational
Our team set out with the mutual agreement to work in an open and cross-disciplinary manner, but living up to our plan ended up being more difficult than we’d anticipated for. In the early phase of the project we found it hard (as consultants) to make an impact on what appeared to be a cultural preference for our client-colleagues to stay in their respective roles (preferring more siloed ways of working).
After finding that mutual intent wasn’t enough to get us where we wanted to be, we managed to find a breakthrough by co-designing the feature‘s user journey from beginning to end in a collaborative white-boarding tool.
Timelapse of the core team co-designing the user flow from a user experience, technical and business perspective.
As the process evolved we found that our team had a range of differing mental models around the what and how of the user journey. By documenting it as a cross-functional team, and working from an empty canvas, we were able to fast-track our shared understandings, check our assumptions, and bring one another into a deeper and more trusting engagement with the project. We came out of the journey-mapping exercise in a much better place, and working across roles and silos got progressively easier as time went on.
Even for an existing system, a schema-first approach can bring shared clarity
Even though we were working within a well established architecture, we still wanted to gain a deep understanding of the existing systems, processes, and user experiences that informed it. A schema-first approach helped us unravel the complexities of the current environment, and let the team connect to the user’s domain more comprehensively.
By employing a schema-first approach to this project we were able to:
- Build and iterate quickly on the frontend. Having a schema made it possible to mock data and test the frontend with no dependency on a server-side API being ready. In simulating the behaviour and responses of a real server-side API, our mock API let the team interact with the data to understand how it would flow through the application, so they could make improvements along the way.
- Speak the same language. By defining a schema we were able to establish a common vocabulary and reduce the likelihood of confusion arising as a result of team members using terms from their own disciplines to describe the same thing.
- Surface data dependencies. Through the process of defining a schema, we were able to identify data dependencies and interactions that may have otherwise been obscured until later in the project. Determining how different entities rely on each other, and how changes to one entity may affect another, meant that we were making informed design decisions as a team.
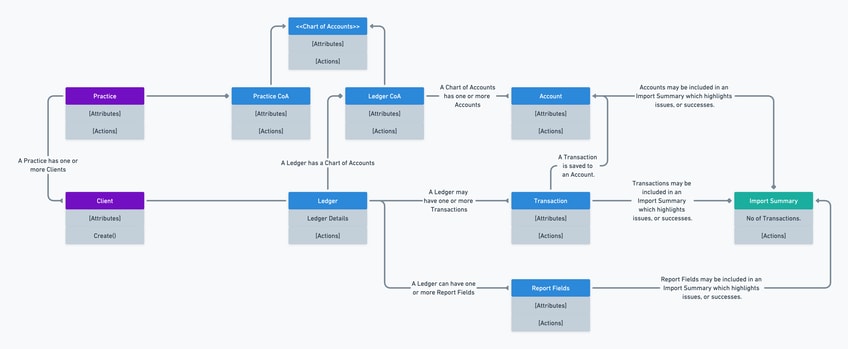
- Visualise the data structure. By presenting an object schema in a visual design tool, we were able to show team members and stakeholders how different entities within the system related to one another. This helped us see the system as a whole, rather than just individual components.


- Produce documentation and reference artefacts. The process of defining and visualising the schema produced artefacts that also served as documentation materials for the import feature. These artefacts provided a comprehensive overview of the schema which team members could use to gain insights into the feature‘s structure and behaviour – even when working on different parts of the products.
The benefits of our schema-first approach were key to “winning-over” some team members who were accustomed to a code-first mindset, and gave them the courage and inspiration to opt for a better way of working in the future.
Conclusions
The Thinkmill Method is a useful way to work, and has the potential to create an environment where teams become more productive and empowered over time.
Every project brings its own unique challenges and team dynamics. Understanding how the method can and should adapt to meet those unique needs is just as valuable as possessing knowledge of the method‘s fundamentals.
Cultural habits can be hard to change within a short span of time, but moving towards more synchronous, trust-based, cross-functional ways of working always provides some degree of benefit.
The task of creating optimal conditions for fully empowered cross-functional teams is never ending! But that‘s a big part of what makes our work so fascinating.





