At Thinkmill, we believe in taking a schema-led approach to design. This approach involves building visual representations of data structures to help teams understand the underlying relationships and dependencies.
Recently, we applied this approach while working on a piece of accounting software. Our goal was to simplify and streamline the process of disbursing funds from a trust account to third-party creditors.
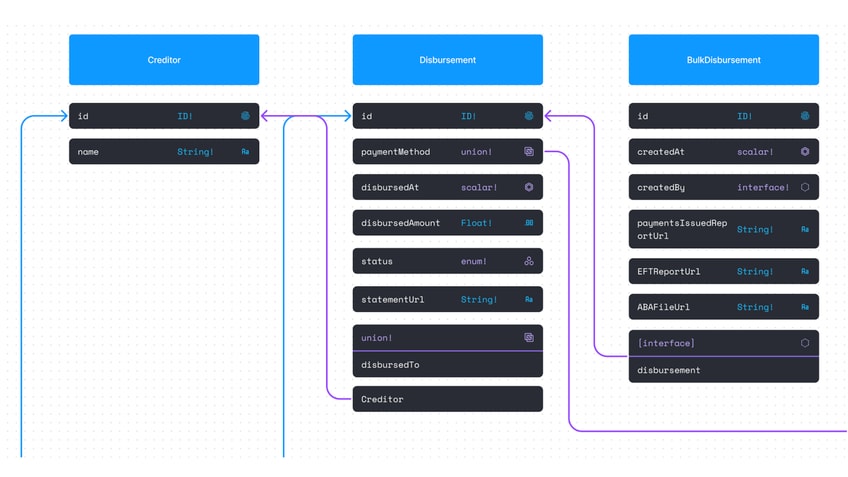
To achieve this, we needed the entire team to understand the underlying data structure and relationships. We decided to use fellow Thinkmiller @jordangeizer’s Schema Nodes FigJam Widget to visualise the GraphQL schema and establish a common vocabulary between team members.
Using the widget, we listed each entity and built out each data object with its respective type. We then highlighted any dependencies or relationships between them.


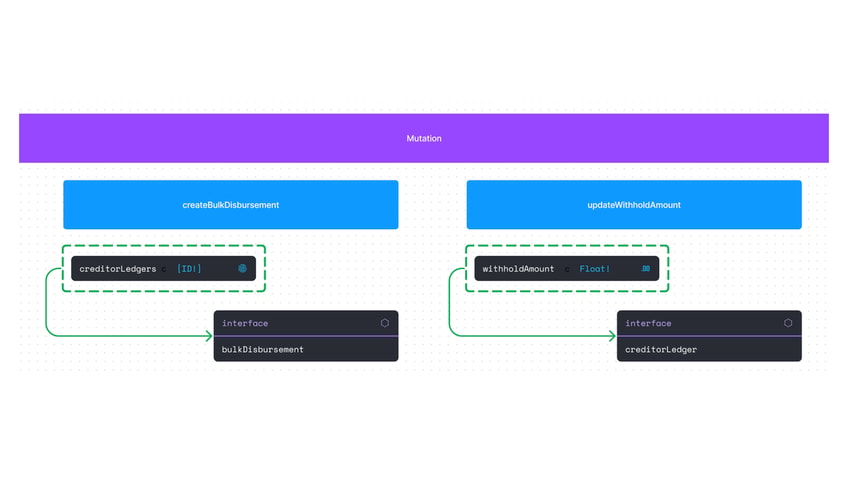
We also used the widget to identify any queries or mutations required, as well as their resulting data object.


A visual representation of the GraphQL schema, in a shareable format such as FigJam, is much more accessible to all team members than coding it up or scribbling it on a whiteboard.


This approach helped us establish a common vocabulary and shared understanding of the data structure among the team. By visualising the schema and relationships, we were able to simplify and streamline the process of disbursing funds from a trust account to third-party creditors.
If you’re interested in trying out a schema-led approach in your team, check out @jordangeizer’s Schema Nodes FigJam Widget here.



