Let’s talk process and methods.
We recently published our basic methodology for making good and compelling software, and alongside the principles, we have an extensive playbook/toolbox for tackling different kinds of problems when making software.
We’ll be publishing these as we go, but for today, here’s a quick look at one of these tools – a Route Map.
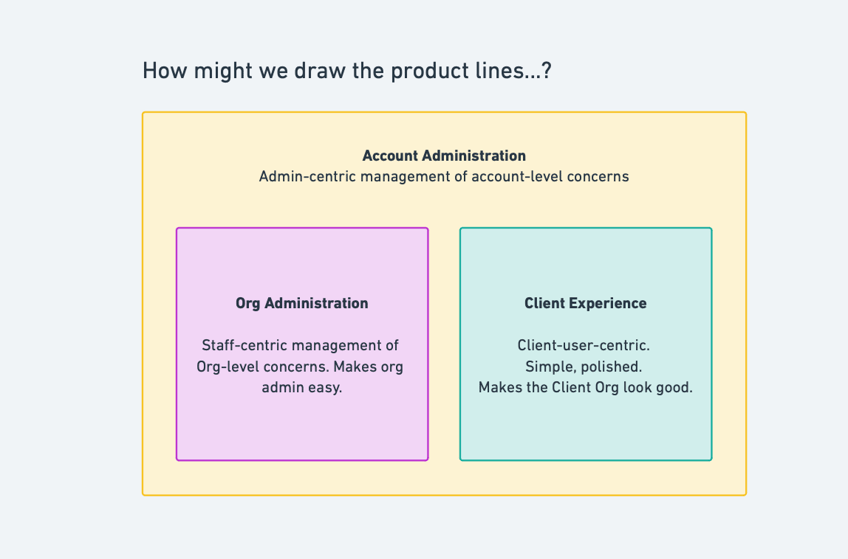
An example to illustrate: say we sell a suite or products to professional service companies who themselves have clients – eg. law firms or similar. Consider the administration needs of this setup:
- Account administration – management of the relationship between software provider and the prof. services company.
- Org administration – management of organisation matters by eg staff members
- Client experience – the app used by clients of the prof. services company.
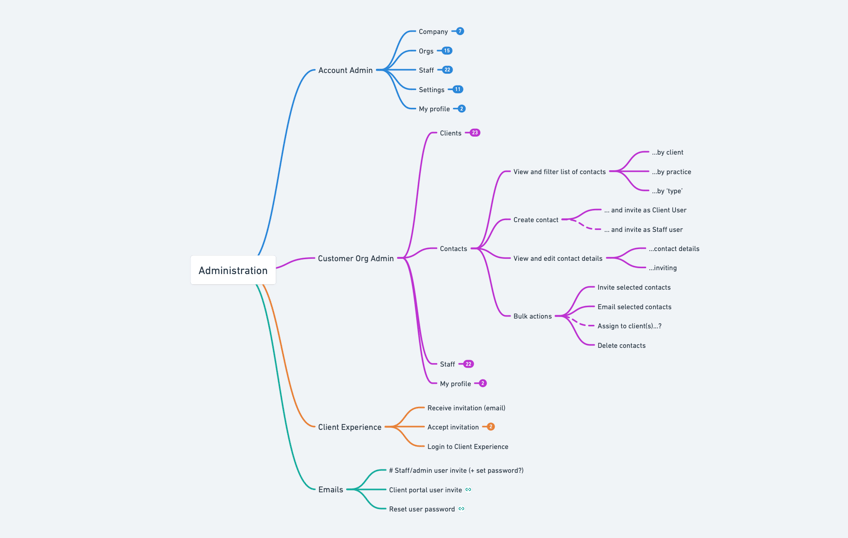
First, we need to describe this conceptually – that is, what are the jobs that fall under each of these three top level concerns.




That’s useful ☝️ Now we can start to categorise related jobs and start inferring an IA and UX. But this conceptual view lacks opinions about UX, UI or technical design concerns.
So we can articulate this same thing in a route map to start to express some of these opinions – not to lock them in, but to facilitate the conversation and help make trade-offs between the UX / engineering / business perspective which are in a (hopefully healthy) tension.
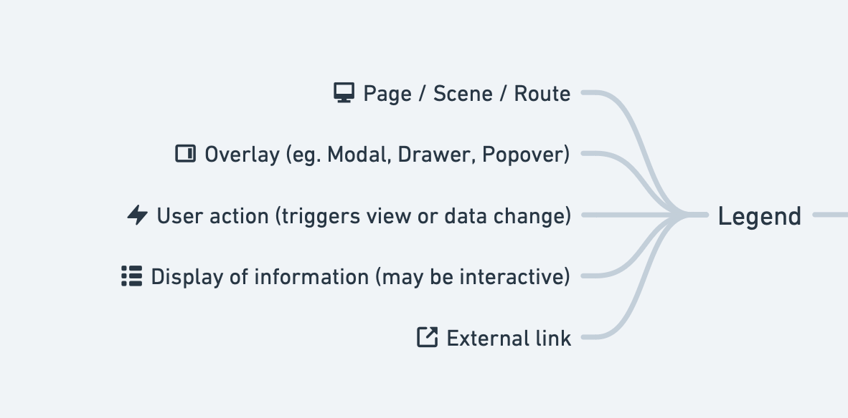
A route map – a light-weight URL schema – is a bit special because it’s accessible enough to all practices in a cross functional team. To create it, we use a small set of basic concepts...


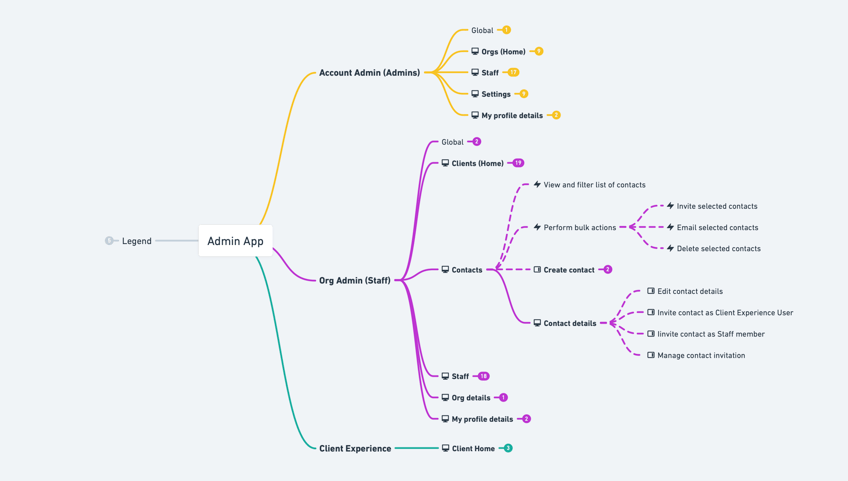
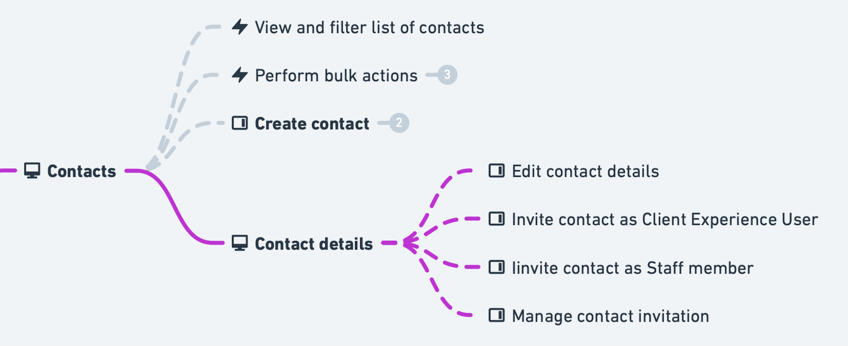
With that, we build up a picture that looks like this:


Now we are beginning to express initial opinions about the UX and IA of this system.
We’re also starting to think about UI functionality by addressing CRUD patterns. Eg. we think a user should view a list of contacts on the Contacts page. And perform bulk actions on it in the same page. But should edit the details of the contact on a separate page.


The cross functional team can shape these opinions and iterate on it together, bringing in their respective perspectives.
Like most artefacts, a route map is a point-in-time artefact. It takes forward the shared understanding of a cross-functional team that is designing a new product or experience.
A fleshed out route map becomes a UX blueprint for:
- interface prototyping
- app scaffolding and draft APIs
- product and business stakeholders, who can more easily picture the product and refine the ambition and scope
Finally – why not just draw a typical IA diagram? You can if that’s your jam. Our view is that defining an IA is a process best informed by synthesising multiple takes on a problem – conceptual, route-based, flows, etc. But that’s another thread.
That’s all on Route Maps. Thanks for reading. We’re publishing our ways of working and how we build shared understanding in our Method page ✌️



