A year ago, I was experiencing lots of problems maintaining Emotion’s build system so I set out to make a build system to solve the consistency and reliability problems in a repo with many packages and this eventually turned into Preconstruct. It’s working really well on projects like Emotion and React Select so I’m super excited to finally share it!
What Does Preconstruct Do?
More than just bundling, environment-specific builds, and ES Module + CommonJS targets, Preconstruct also takes the pain out of setting up your package.json, and just Works when importing your unbuilt files from within both single-package repos and monorepos. It might be a bit more opinionated than other tools so it might not work for every possible use case but we think that supporting fewer use cases in a more complete way is better than supporting every possible use case in non-ideal ways.
Supporting fewer use cases in a more complete way is better than supporting every possible use case in non-ideal ways.
Preconstruct’s model
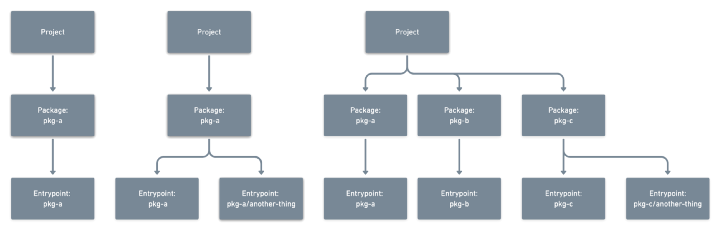
Preconstruct has a concept of a project which contains one or more packages with one or more entrypoints which lets it work on small and large projects. For some projects, you might only have a single package which only has one entrypoint. Some projects might have many packages with lots of entrypoints.


Source Module Resolution
Because Preconstruct is designed with monorepos in mind, it handles the problem of “I want to test/use a package but when I import it I get the dist file so I have to rebuild it everytime“. With the preconstruct dev. command, Preconstruct will create files that redirect back to your source code so you can import those. When running in Node, Preconstruct will even use a require hook to compile your code with Babel automatically.
Multiple Entrypoints
Packages can have multiple entrypoints(e.g. react-dom and react-dom/server). Entrypoints are first-class citizens in Preconstruct so they have all the same multiple module formats as a package with a single entrypoint has.
Strict Validation and Auto Fixing
Preconstruct will validate as much as it can to make sure your package works. This includes making sure the values of your main and module fields are correct and fixing them if they’re not which is especially helpful when managing a large number of packages. It’ll also make sure that your dist files will be included when your package is publishedOn so you’ll never publish a package but forget to add the dist files to your package’s files field again.
Getting Started
Assuming you already have a source file at src/index.js (or src/index.ts) or you’re using Yarn Workspaces and have packages with src/index.js (or src/index.ts), you can setup Preconstruct like this.
yarn add --dev @preconstruct/cli
yarn preconstruct initIf you’re in a monorepo, you should also run
yarn preconstruct devand add it to a postinstall script("postinstall": "preconstruct dev") that runspreconstruct devso that you can import your code without having to rebuild your project every time in changes.
Publishing packages
Before you publish packages to npm, run yarn preconstruct build. Preconstruct will use your Babel config and build flat bundles so make sure to configure Babel with the transforms you want.
We strongly recommend making a single script in your package.json that runs both build and publish, to stop broken publishes, such as
"release": "preconstruct build && yarn publish:packages". If you’re in a single-package repo, you could instead runpreconstruct buildin aprepareorprepublishOnlyscript.
Try going through the docs to learn more:
- Tutorials that offer a step-by-step process for how to use Preconstruct
- Guides that explain how to solve a common problem
- Commands API docs
- Config API docs
Preconstruct is built with a ton of amazing tools like Rollup and so many others!! Preconstruct also wouldn’t have been possible without the support of Thinkmill. 💝🎁

