At Thinkmill we care a lot about web accessibility and are lucky to have many accessibility experts on our team. This project provided a wonderful opportunity to deepen our accessibility understandings by designing and testing with Queenslanders who live with a disability, speak English as a second language, live in remote areas, or have varying levels of confidence in technology.
When we set out to design a site that is as inclusive as possible, I quickly realised that many of our go-to user testing tools — workshops, sticky notes, wireframes, Figma prototypes, and even Zoom calls — can unintentionally exclude people. So I had to adjust my design process to make the entire experience more accessible.
An accessible prototype
Before we started user testing we identified a series of questions our research should answer, such as:
- “Can users achieve their goals on a website, or would a mobile app be better?”
- “What accessibility features does the website need?”
Testing a prototype seemed like the best way to find out. But how do you create an accessible prototype?
The Swiss-Stack to the rescue
Thankfully, my teammates had already introduced me to a set of tools we have come to call the Swiss-Stack, which we affectionately named after Thinkmill alumni Simon Swiss.


The Swiss-Stack includes:
- Astro: A powerful javascript framework used to build and deploy websites.
- Tailwind: A popular and efficient tool for styling websites.
- Keystatic: A lightweight, open-source content management system (developed by us).
After successfully using these tools to rebuild my personal website, I felt confident using them to create a prototype directly in the browser. Instead of testing pictures of a website in Figma, we would test an actual website experience in a real browser.
Designing and building the prototype
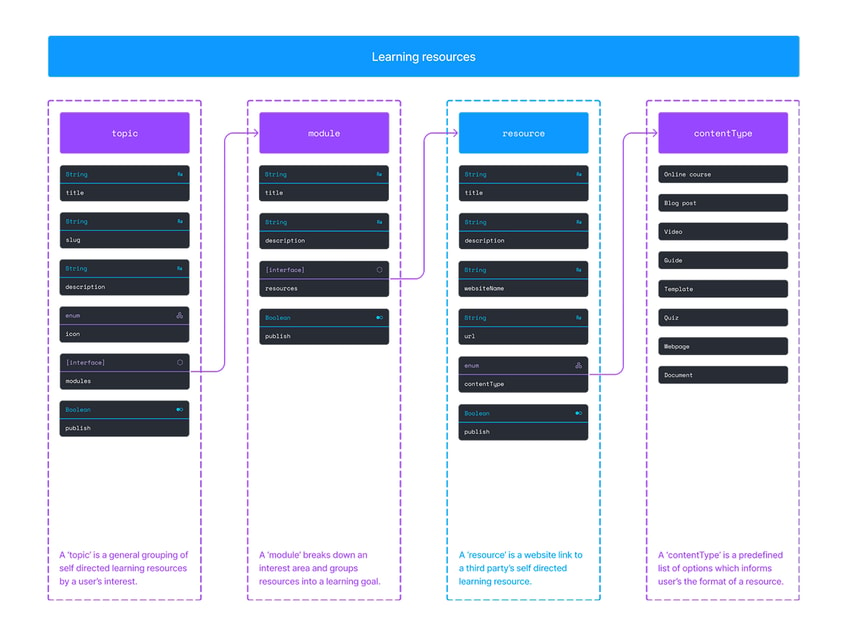
Our team mapped the user experience with wireframes and outlined the content structure with a data schema.


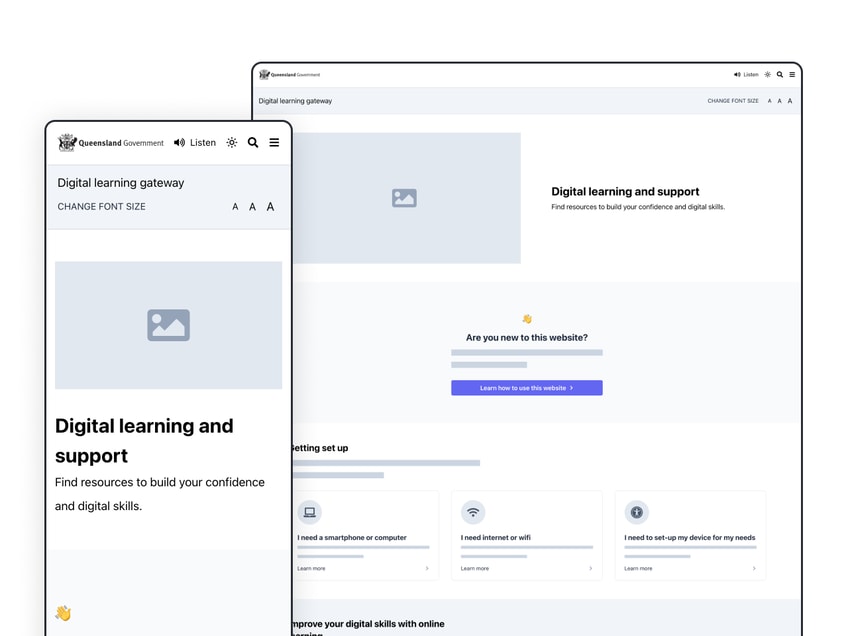
I set up the schema in Keystatic, wrote some content, built the experience in Astro, and styled it to look like a wireframe with Tailwind. In just over a week, we had a low-fidelity, browser-based prototype ready for user testing.


An accessible user testing environment
To capture feedback from a wide range of perspectives, we recruited a diverse group of Queenslanders — people with vision and hearing impairments, those who are non-verbal, neurodivergent, wheelchair users, and more.
We contacted participants in advance to understand their support needs and opted for one-on-one sessions, either in-person or over Zoom. The in-person sessions were held across four towns in accessible venues, and translators or support workers assisted when needed. Participants used their own devices, navigating the prototype with their assistive technologies and preferences.
Increasing prototype fidelity
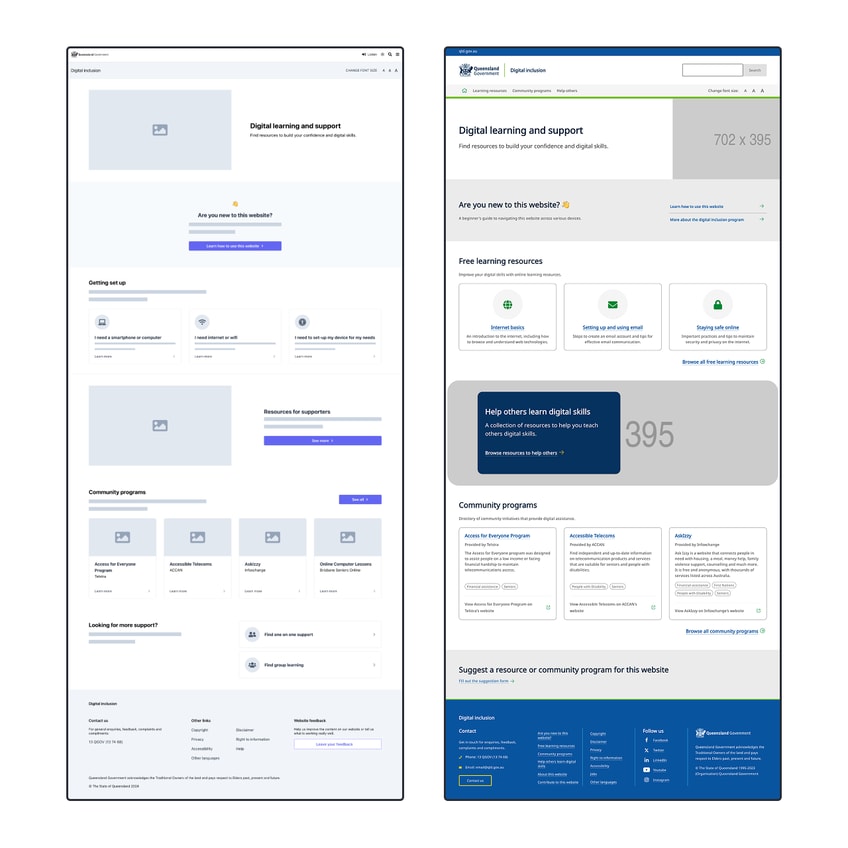
We ran multiple rounds of testing. The initial low-fidelity prototype helped shape the project’s direction. Since the Queensland Government had a design system, we increased the design fidelity over time.


Astro made it easy to integrate the Queensland Government’s current and future design systems. We could quickly switch between different versions during testing, expanding the research to assess the accessibility of both systems and provide valuable feedback that could improve all Queensland Government websites which use the design systems.
For the high-fidelity round of testing, we were able to switch dynamically between the Queensland Government’s two design systems.
Concluding thoughts
Testing a browser-based prototype on a participant’s device was an invaluable method for obtaining rich, detailed feedback. If we had used a prototyping tool like Figma, the ability for our participants to engage meaningfully in testing would have been greatly diminished, and we would have missed out on many of the valuable insights we needed to design the right experience.
With a design system and open-source tools, browser-based prototypes can be a powerful, inclusive addition to the design process.



