



About
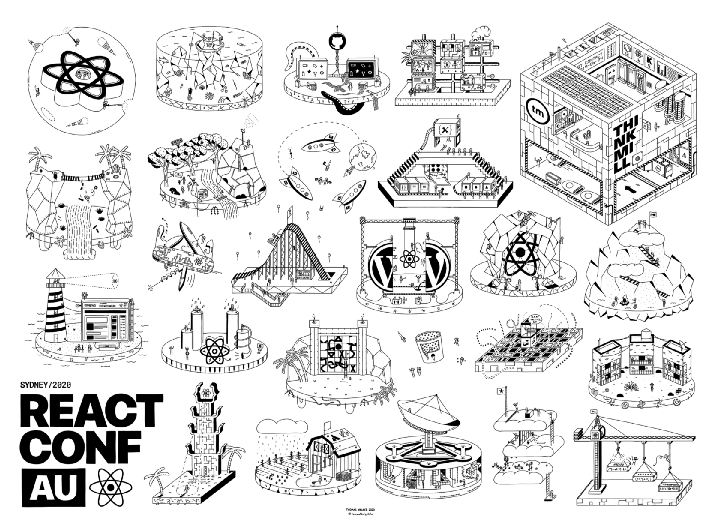
ReactConf AU 2020 was recently held in Sydney, Australia. Presented by Thinkmill — ReactConf AU is a tech conference featuring domestic and international speakers. I helped organise the conference, provided gelato for attendees, and created the illustrations above.
The goal was to illustrate each of the 23 presentations at the conference and then combine them into one mega illustration.
Illustrations were based on talk titles and descriptions, and it’s worth mentioning that these presentations were very technical and abstract at times, so interpretation varied wildly.
It was completed a few days before the conference, printed onto stretch fabric, and displayed at the conference! Each illustration was also shown on stage immediately before each presentation, including the time lapses videos found below.


Thanks
The illustrations would not have been possible without the help of Dominik Wilkowski — who brainstormed ideas with me for hours throughout the illustration process and provided lots of great feedback after each illustration was completed.
Daniel Cousens and Alex Walker were also a great help, especially with perspective — one of the hardest aspects to get right and something I’ll keep improving on.
Illustrations
Here’s a one-by-one overview of all 23 illustrations, which talk they were paired with, and the story I was telling in each one.


1. Themeability is the path to dark mode
Diana Mounter
When the design systems team at GitHub implemented their colour system in 2017 they were working with Sass, trying to wrangle thousands of disconnected colour values into… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/themeability-is-the-path-to-dark-mode?from=talks">Read more<span class="sr-only"> about this talk</span></a>
Engineers take the existing light theme on the GitHub website and produce a dark theme from it. Processing power is focused on getting dark mode code output.
Printers print the code necessary to be input with hashes depicting hex colour codes. It’s a lot to keep track of, so why are they printing this on paper anyway?


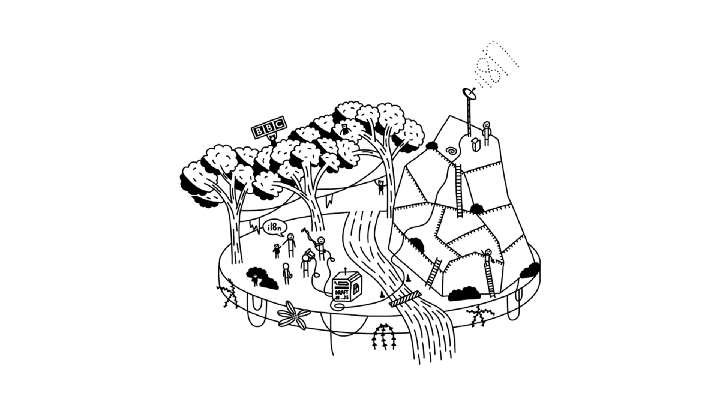
2. (Proto)typing innovation in BBC News
James Dooley
BBC News Labs explore, prototype and incubate new ways to tell stories, reach audiences and create cutting edge journalism. James will demonstrate how his team… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/prototyping-innovation-in-bbc-news?from=talks">Read more<span class="sr-only"> about this talk</span></a>
A famous presenter with a British accent interviews a bear with the help of a real-time transcribing computer (with support for translation too), beaming the results real time to back to the broadcaster.
Due to its remote location, equipment — including a satellite — has to be brought in to beam the signal back. The bears are mischievous; they have taken off with the BBC sign.
Inspirations: BBC documentaries (TV)


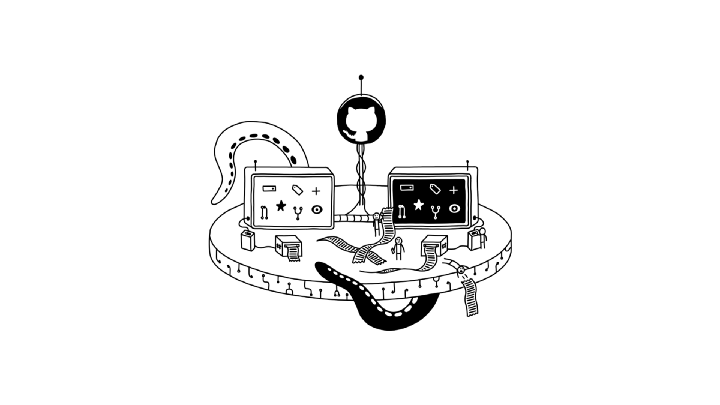
3. Modern Forms in React
Erik Rasmussen
If the new React Context API and Suspense killed Redux (they didn’t), surely Hooks kill the need for a form library, right? Well, not exactly. Managing form state is more than just holding… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/modern-forms-in-react?from=talks">Read more<span class="sr-only"> about this talk</span></a>
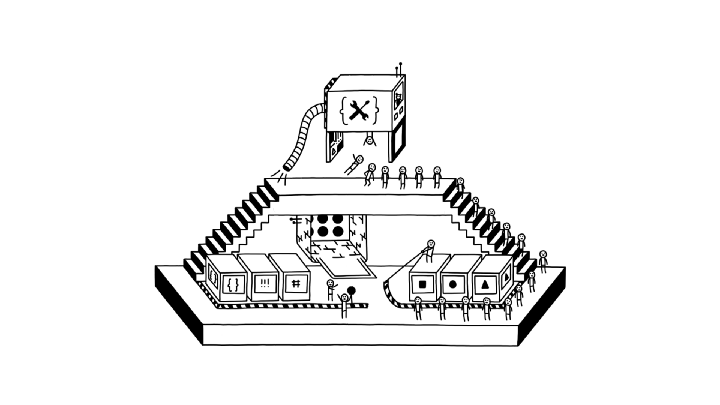
Developers are using fishing rods and hooks to collect form fields to use in their forms.
They’re looking for buttons, drop downs, toggles, radio buttons, check boxes, range sliders, and password fields.
It’s a lucrative business; the checked radio button is rare and sells for many credits.


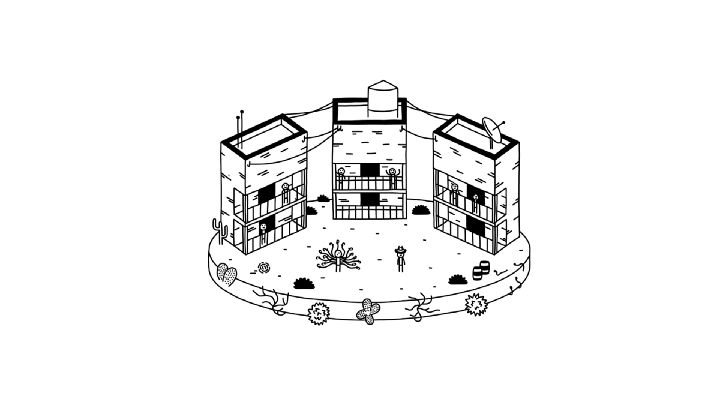
4. react-beautiful-dnd: Behind the magic
Alex Reardon
react-beautiful-dnd(rbd) is a successful open source project that aims to provide performant, beautiful and accessible drag and drop. In this talk, Alex will break… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/react-beautiful-dnd-behind-the-magic?from=talks">Read more<span class="sr-only"> about this talk</span></a>
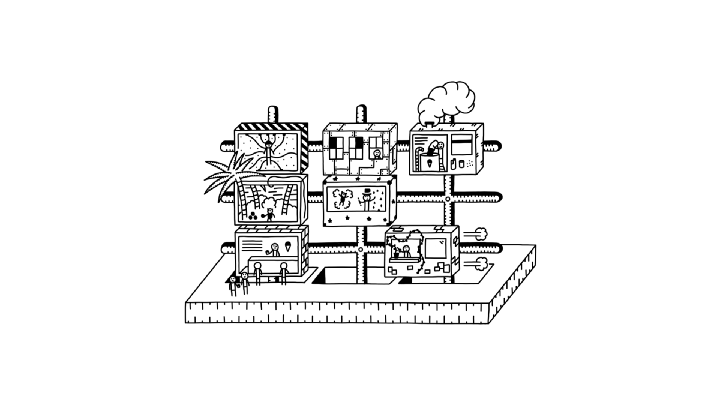
An architectural design reminiscent of drag and drop lists, each item being an occupied space.
Each block can move up, down, left, and right — even to an entirely different building by going straight down and detaching.
Occupants include: VR chamber, an industrial house, gelato factory, tropics, magician, gelato store, and a home with lots of plants — which is currently moving to another space.
Inspirations: Drag and drop lists (web)


5. 10 x your teamwork through pair programming
Michael Milewski & Selena Small
Selena and Michael take you on a roller coaster journey of getting into and getting the most out of pair programming. Live on stage trying to deliver a feature whilst coding in React… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/10-x-your-teamwork-through-pair-programming?from=talks">Read more<span class="sr-only"> about this talk</span></a>
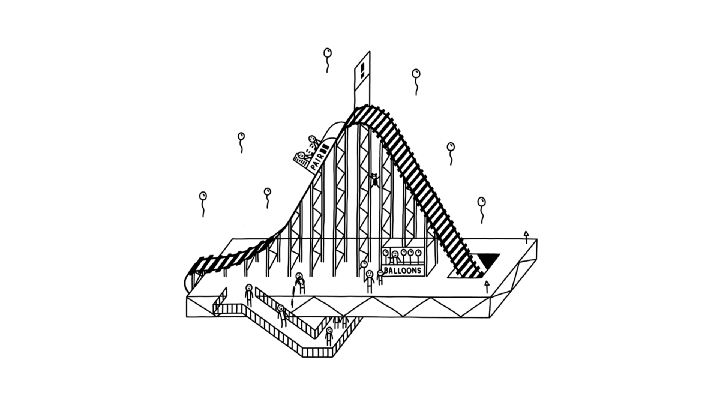
A roller coaster just for pair programming! Two seats, one keyboard, and one screen in each carriage. Riders often reach peak productivity at the top of the coaster.
It has got some very tight turns, though. It’s no wonder that guy feels ill after riding.
Inspirations: Roller Coaster Tycoon (game)


6. The first two seconds: Faster page loads with React
Josh Duck
We’re often told it’s impossible to create React pages that load quickly. Are React developers really doomed to a life of embarrassing Lighthouse scores? Working with the ABC… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/the-first-two-seconds-faster-page-loads-with-react?from=talks">Read more<span class="sr-only"> about this talk</span></a>
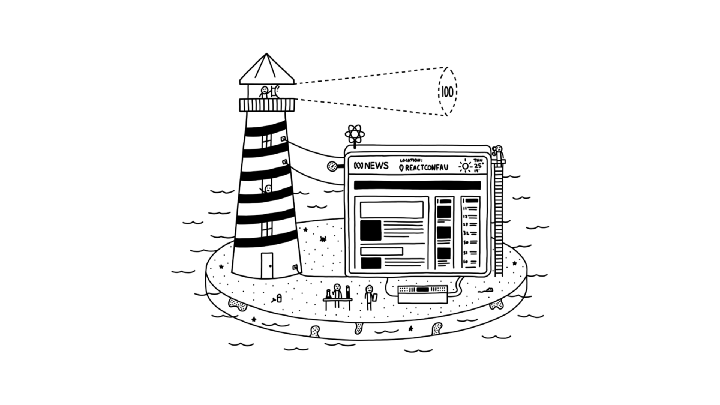
Website performance equipment is perched atop Lighthouse Beach. Today. the ABC News website is being tested. Once the tests are run, the lighthouse projects a score from 0 to 100, which indicates how well the website performs.
Inspirations: Lighthouse analysis tool (web)


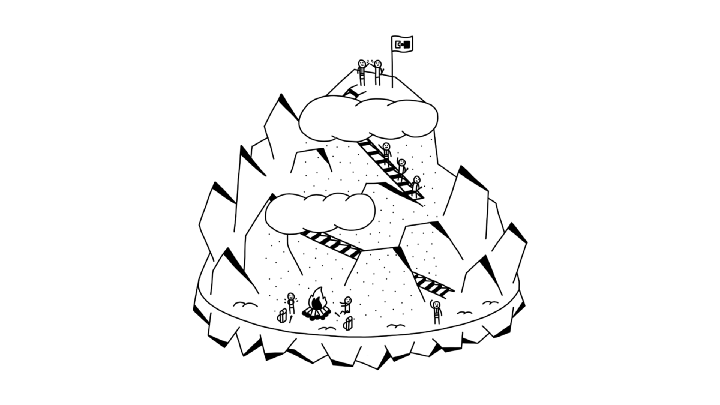
7. Engineering led design
Lauren Argenta
Designers and engineers: we have different experiences, different skills, different mindsets, and yet bridging these differences effectively, and making the most of this inherent diversity is the secret sauce in making good software… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/engineering-led-design?from=talks">Read more<span class="sr-only"> about this talk</span></a>
Engineers guide designers up a mountain, sharing their experience and skills. It’s rough terrain, cold, and snowing, but everyone is doing their best to work together!


8. Take a load off with React
Jake Moxey
When designing asynchronous operations in a React application (such as data fetching), it’s easy to overlook the confusing and inconsistent user experience it can result… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/take-a-load-off-with-react?from=talks">Read more<span class="sr-only"> about this talk</span></a>
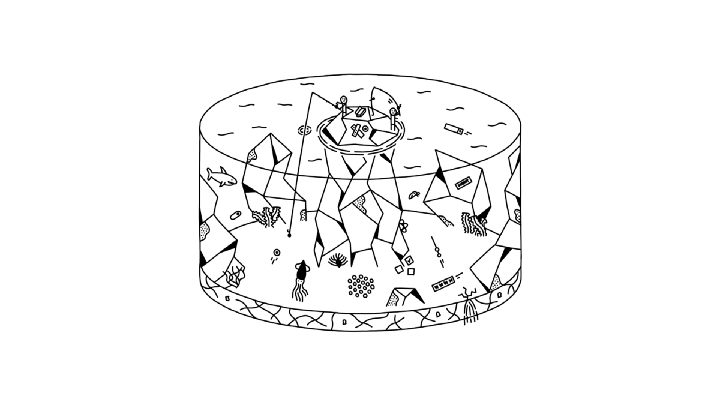
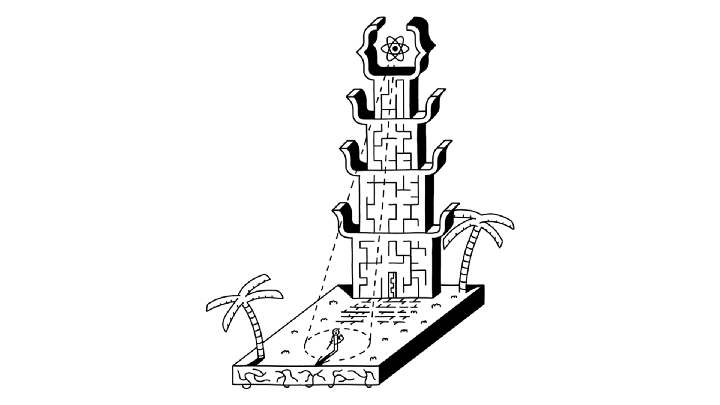
A React artifact has been discovered inside a cave — but it’s being crushed by the severe load above it! Things don’t look good; it’s starting to show signs of stress — but a crew of engineers are working together to rectify the problem.


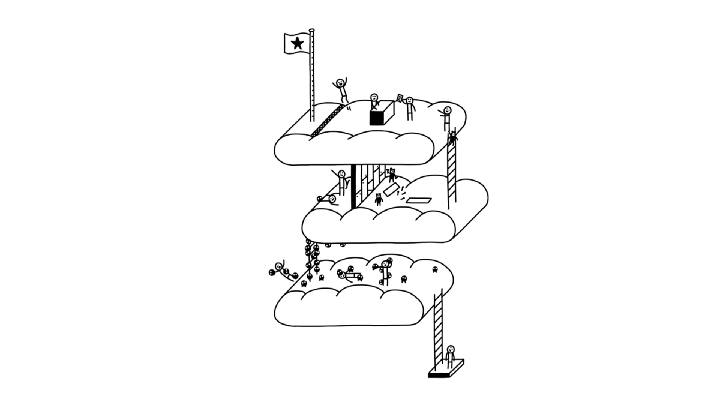
9. Senior to leader: Taking the next step
Cathy Lill
The path to senior, cross disciplinary, technical leadership can be difficult to navigate as a front-end specialist. Will my skills be valued? Will I be considered… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/senior-to-leader-taking-the-next-step?from=talks">Read more<span class="sr-only"> about this talk</span></a>
When seniors become leaders, they must take a journey to prove themselves. It’s tough. There are 3 levels:
- Defeat a barrage of difficult and challenging bugs
- Fight your way through the wooden barricade, defended by small bears
- Prove that you have the experience necessary for the job.
Inspirations: Super Mario (game)


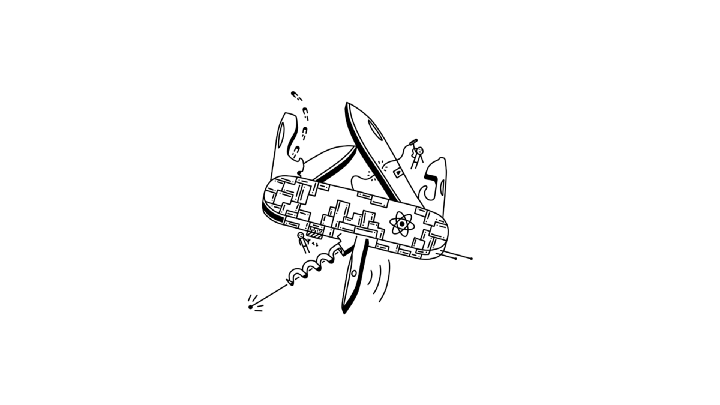
10. Targeted extensibility: Lessons learned from building Atlaskit
Charles Lee
Often when building a design system we face tension between consistent and resilient API’s that encapsulate valuable and reusable logic, and sufficient flexibility to ensure that… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/targeted-extensibility-lessons-learned-from-building-atlaskit?from=talks">Read more<span class="sr-only"> about this talk</span></a>
The React Swiss Army Knife Ship or the RSAK Ship can adapt to many different situations for extensibility! Screw laser, drone launcher, reamer satellite, and large knives are at hand to help any situation.
Inspirations: Swiss Army Knives


11. What is an XSS attack — and why should you care?
Carmen Chung
XSS (Cross-Site Scripting) attacks are often referred to as the “most common vulnerability online”. With victims like eBay, McAfee, and Yahoo, these attacks involve injecting… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/what-is-an-xss-attack-and-why-should-you-care?from=talks">Read more<span class="sr-only"> about this talk</span></a>
Dangerous drones are staging an XSS attack from multiple angles on a React ship. They’re exposing holes in the shield!
Engineers are closing the vulnerabilities as fast as possible using shield repair plasma guns.
Inspirations: Team Fortress 2 (game), Faster Than Light (game)


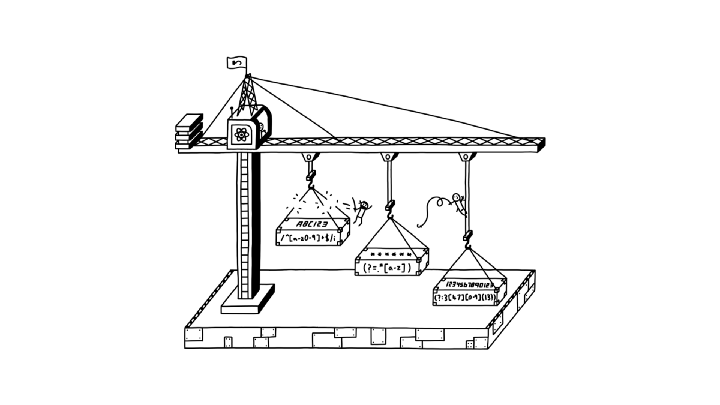
12. Creating a custom form handler with hooks
Hannah Thompson
What do you do when your new application is just a bunch of forms? Well, in the past you’d probably use a library, but now you can lean on react hooks and create a custom form… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/creating-a-custom-form-handler-with-hooks?from=talks">Read more<span class="sr-only"> about this talk</span></a>
This multi-load crane helps engineers implement validation into their forms, with each block configured for a different purpose.
Assassins are sabotaging the validation blocks by slashing the cables holding it all up, but security are throwing out hooks to catch them in the act.


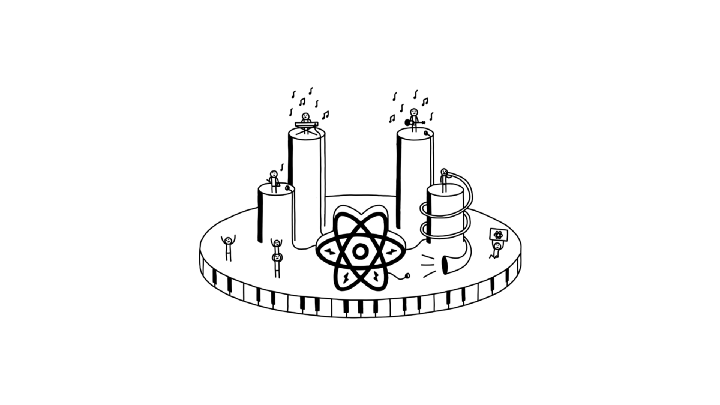
13. Reactronica: Music as a Function of State
Kaho Cheung
React treats UI as a function of state. What if React’s declarative programming model could be applied to music as well? Reactronica aims to treat music as a function of state…
It’s Reactronica! The best musical act in the React universe. Ukulele, piano, giant horn, and percussion combine to produce some sweet beats for its fans.


14. Redux Connect vs Redux Hooks: A play
Terence Jeong
Redux Connect vs Redux Hooks is an enchanting tale about going from the Redux Higher Order Component to the new Redux Hooks. Our hero, a Class Component is connected to… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/redux-connect-vs-redux-hooks-a-play?from=talks">Read more<span class="sr-only"> about this talk</span></a>
Watch out! Redux Hooks has arrived in town, taking on the Redux Connect sheriff.
Redux Hooks swarms its hook-like tentacles. Onlookers heckle nearby. It’s going to be a bloody fight.
Inspirations: Western Movies (genre)


15. Rethinking Design Practices
Mark Dalgleish
In a world of components, how should our design processes change? How should our tooling change? How should we, as front-end developers, better enable this change? In this talk… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/rethinking-design-practices?from=talks">Read more<span class="sr-only"> about this talk</span></a>
The small bears are enforcing status quo design practices on the engineers: get dumped out, learn the current state of design, and get sucked back in.
A small group of resistance fighters are trying to stop the drone-like people. “Wake up” they scream. “We can do better!”.
Peeling back the guide rail, they direct them into a waiting escape ship.
Inspirations: Lemmings (game)


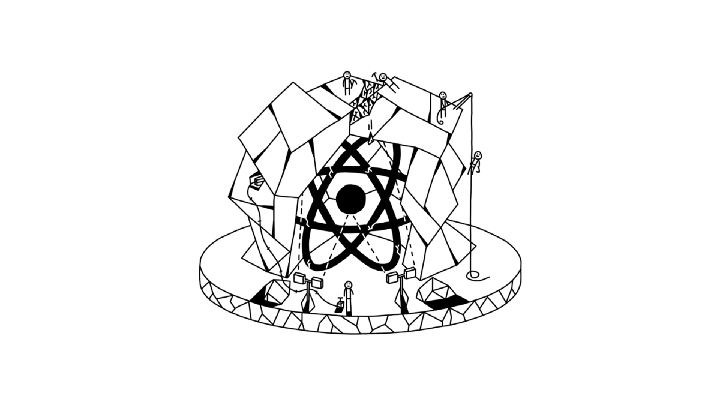
16. 5 things you should know about WordPress… wait, what?
Isabel Brison
Did you know a large chunk of WordPress is now built in React? WordPress is a 16 year old open source project with hundreds of contributors, most of whom came from a PHP, HTML… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/5-things-you-should-know-about-wordpress-wait-what?from=talks">Read more<span class="sr-only"> about this talk</span></a>
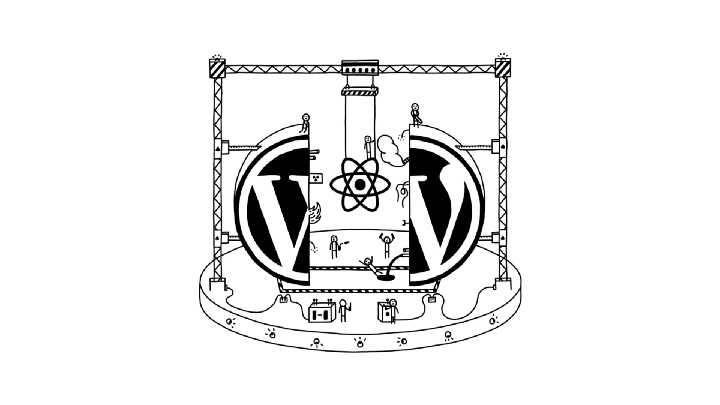
After years of planning, WordPress has been split open to consume React itself!
It’s a messy operation — fires break out, radioactive material is exposed, electric surges and smoke is pouring out. It won’t be easy, but it’s for the best, taking the platform forward.


17. Write fewer tests! Model-based testing in React
David Khourshid
What if you could automatically generate hundreds of integration and end-to-end tests, instead of manually coding them? Discover how model-based testing greatly improves… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/write-fewer-tests-model-based-testing-in-react?from=talks">Read more<span class="sr-only"> about this talk</span></a>
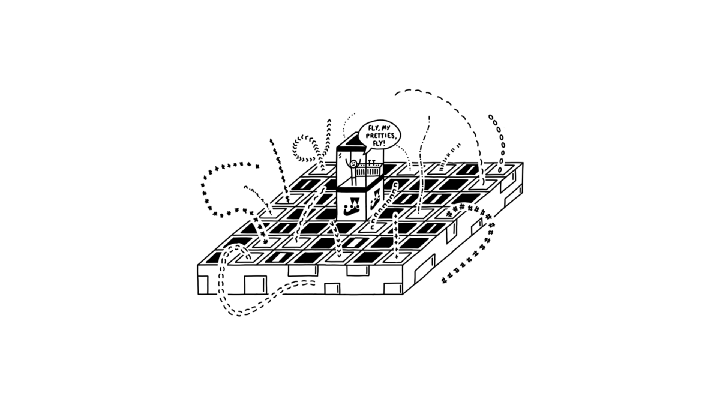
The Jest ship travels around and produces hundreds of tests on command to help engineers.
Many tests in a fraction of a second — with no manual work required. Just hit a button and they’re swarming, ready to expose the most hidden edge-cases.


18. The tragedy of scale
Hannes Obweger & Nadia Makarevich
What do farmers 200 years ago and today’s software developers have in common? Why use the word “tragedy” to describe it when it’s not tragic at all? Join us for this tale… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/the-tragedy-of-scale?from=talks">Read more<span class="sr-only"> about this talk</span></a>
It’s 200 years ago and rapid growth has produced too many bugs - they’re infiltrating farms and crops the world over!
The only way to contain them is to catch and secure them, preventing reproduction. Latching onto your body is one of their favourite things to do.


19. Building with Monorepos
Emma Hamilton
Monorepos are everywhere in the React community from design systems and apps to open source libraries. Being able to work on multiple packages together is powerful, but… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/building-with-monorepos?from=talks">Read more<span class="sr-only"> about this talk</span></a>
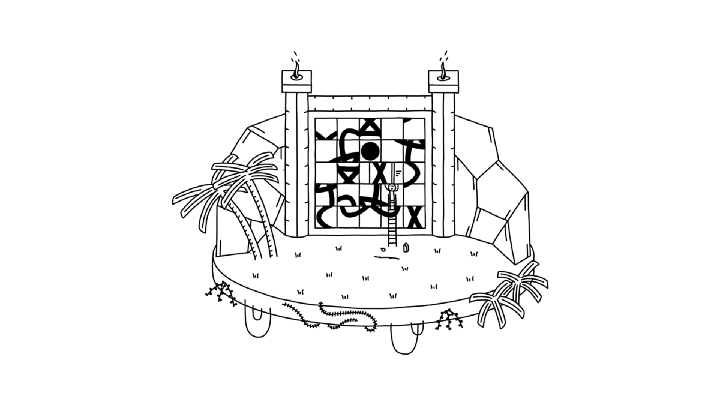
After a long journey through the jungle searching for a React artifact, our adventurer arrives at a mysterious door. What lies behind it?
In front of them is a puzzle. They’re going to have to move each piece to gain access to what lies within.
Inspirations: Jurassic Park


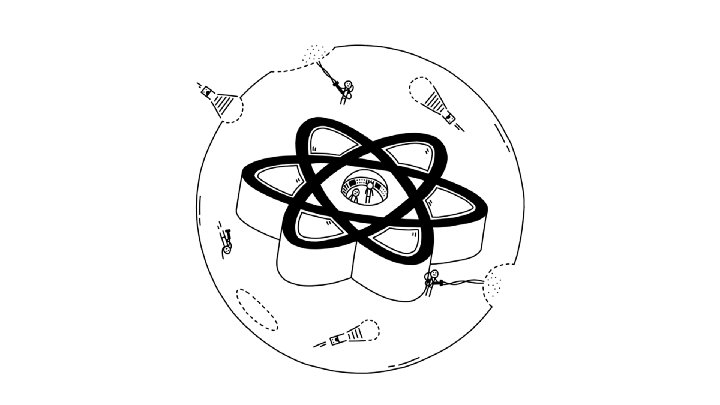
20. How to teach an old dev new tech: Learning React as a senior developer
Trent Willis
Have you ever learned a new technology? Were you uncomfortable? Intimidated? That was Trent’s recent experience when he had to learn a new framework… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/how-to-teach-an-old-dev-new-tech-learning-react-as-a-senior-developer?from=talks">Read more<span class="sr-only"> about this talk</span></a>
A React entity intimidates and stares down on the battle-worn engineer. Its intense glare can see all the way into the engineer’s soul.
This is the final battle step to conquer React.
Inspirations: Eye of Sauron from LOTR (movie)


21. A GraphQL Survival Kit
Petra Gulicher
GraphQL lets us model our business domain as a graph, but what does that mean? What are the tools we need to design a model that works for our business, products and users both… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/a-graphql-react-survival-kit-how-to-avoid-the-pitfalls-and-level-up-your-teams-creativity?from=talks">Read more<span class="sr-only"> about this talk</span></a>
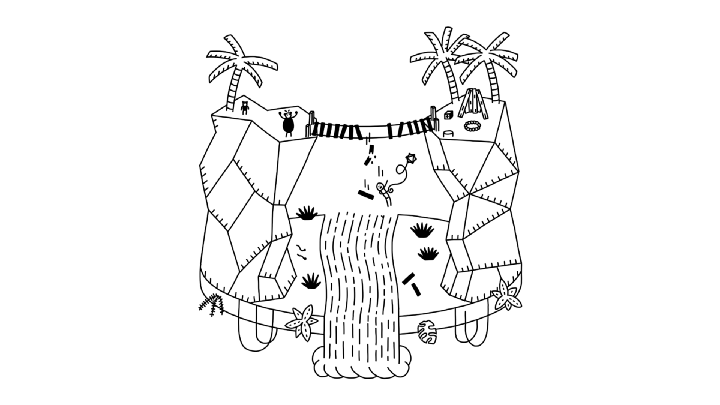
After venturing from base camp in the jungle, an engineer comes across a very protective elder bear guarding their offspring.
Rushing back to their camp, the bridge collapses under the stress. Using knowledge and equipment from the GraphQL Survival Guide, they throw a rope device to avoid sudden death below from raging waters and poisonous snakes.
Inspirations: Indiana Jones (movie)


22. Powerful REST in a GraphQL world
Tejas Kumar
As a startup that integrates with larger, often older enterprises, we have to integrate with a number of RESTful services (against our will). This technical talk will outline how we are… <a class="external-article" target="_blank" rel="noopener noreferrer" href="https://reactconfau.com/talks/powerful-rest-in-a-graphql-world?from=talks">Read more<span class="sr-only"> about this talk</span></a>
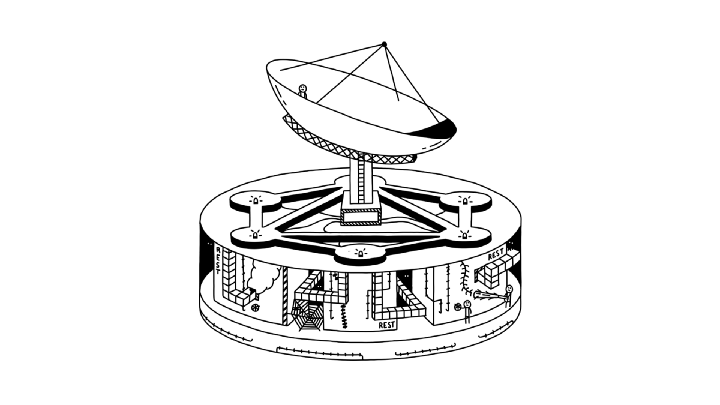
On top of an aging REST API facility, a large GraphQL satellite has been built to act as a reliable and easy-to-use single end-point.
In the depths below, maintenance staff battle creatures in the dark, fending off fast growing vines and repairing equipment that is constantly malfunctioning.


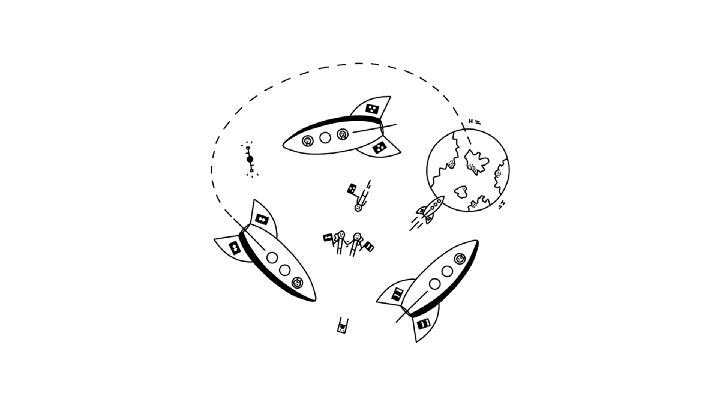
Bonus Drawing
For a presentation that had to be cancelled at short notice.
Three civilizations from around the universe meet to declare peace and work with one another.


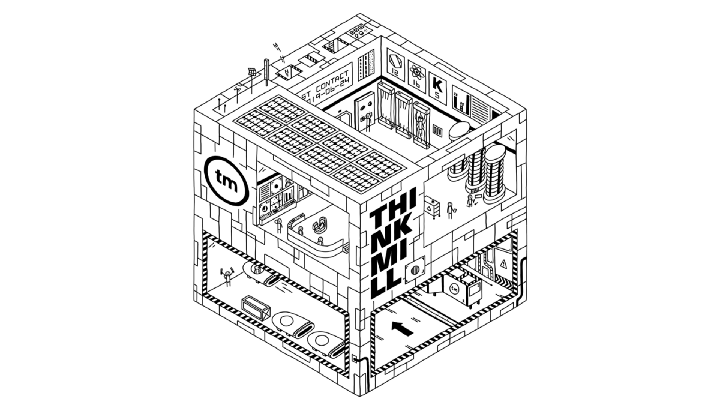
Thinkmill Spaceship
ReactConf AU was presented by Thinkmill. Take a look at my Thinkmill In Space 🛸 for a complete explanation of the back story for this illustration.
Process
Illustrations were created on an iPad Pro with an Apple Pencil using Adobe Draw. It took about 120 hours to complete.


My two favourite creations are: Rethinking Design Practices (Lemmings inspiration) and How to teach an old dev new tech (Eye of Sauron inspiration).
Thanks for reading!
Thanks to Dominik Wilkowski

