During the product development process, supporting documents and visuals are created as we take an idea from conception to delivery – we call these artefacts. Artefacts serve as the physical and digital touch points whose combined information conceive the final product. They are where problems are uncovered and resolved, where solutions are created and tested, and where knowledge is recorded for future use. Artefacts are as much of the product development process as the product itself.
As we move to a more remote way of working, we reduce face-to-face time and begin to rely more heavily on asynchronous methods of communication such as artefacts. Understanding their strengths and limitations will ensure your team uses artefacts effectively and hopefully also help them to avoid the common frustrations.
What is an artefact?
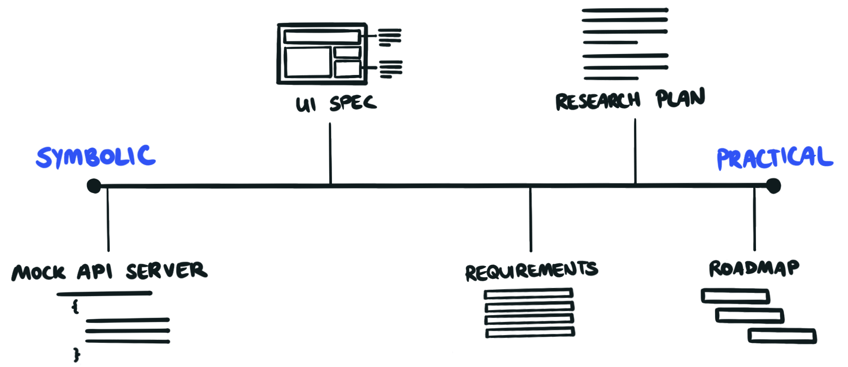
Artefact is a broad term used to describe any supporting material that aids the process of building a product or service. They vary hugely in form and function, but all exist on a spectrum of symbolic to practical *:
- Symbolic artefacts are used to represent an aspect of the product or service, as a way of visualising what the final experience could be like.
- Practical artefacts are more concerned with the logistical side of the project. There are many artefacts that sit within these bounds that serve to bridge the gap between domains.
By understanding where an artefact sits on this scale, it can give an indication on who will be likely to engage with it. For example, a designer would be happy looking at a symbolic artefact such as a user flow diagram as a way of understanding the intended journey through the product, whilst a senior operations person would be more interested in a practical artefact such as a roadmap or timeline, as they are responsible for delivery. Thinking about who your audience is will help you to be more effective when using artefacts to collaborate with others.


Additionally, artefacts can be divided into two main categories; personal artefacts and shared artefacts.
Personal artefacts
As creators, we are in a constant cycle of materialising our thoughts – this means getting ideas out of our heads and onto paper. Artefacts provide our thinking with a medium, allowing us to mull over and iterate on an idea, pushing and pulling on it until it becomes something with enough form to share with others.
Shared artefacts
We also create artefacts to clarify and explain concepts to others, covering everything from project timelines to the technical feasibility of a feature. They serve as communication tools between peers to present our point of view and the trade-offs we are grappling with. Most importantly, they contribute to the shared understanding of the team, which grows as more shared artefacts are created.
The lifecycle of a shared artefact
Throughout the lifetime of a project, many artefacts are created and shared as part of the product development process. A wireframe is utilised to get consensus on how a user would move through a product, or a component is published on Storybook to get feedback on an animation.


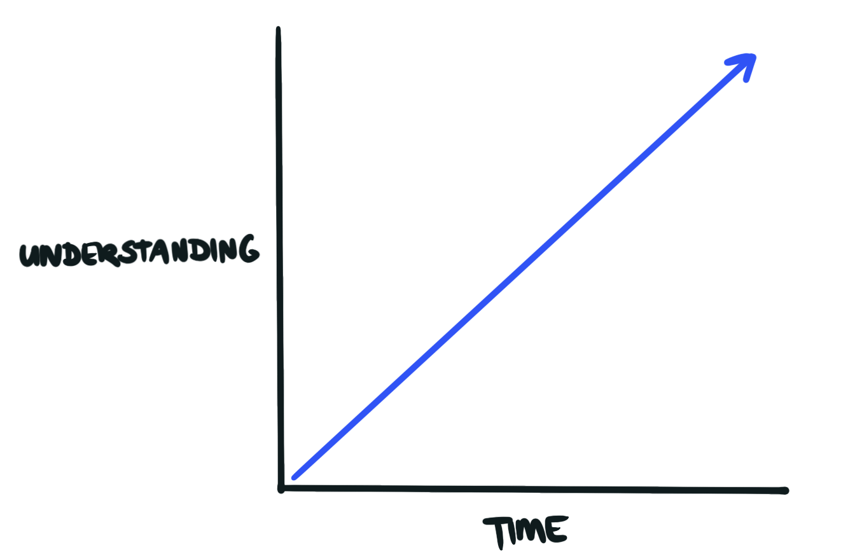
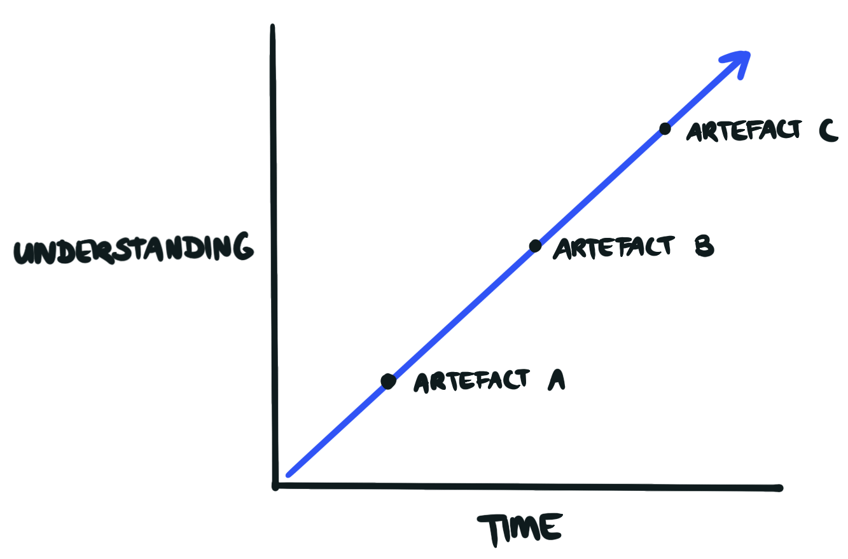
Together these artefacts contribute to the team’s overall understanding of the final product, until it reaches its peak at the end of a project. Naturally, this means that artefacts created later will have been created with a greater level of understanding than earlier ones.




Artefact accuracy diminishes over time
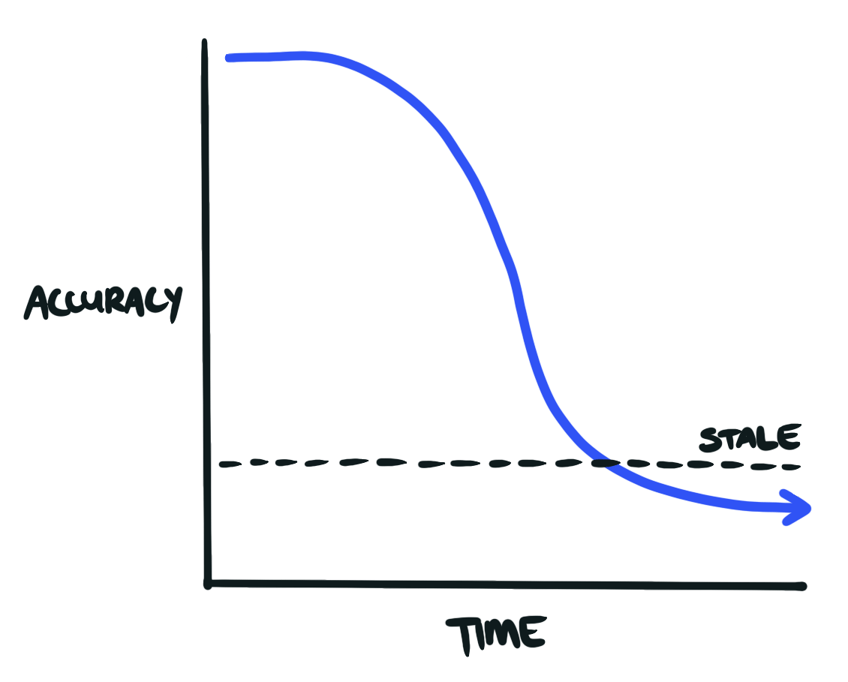
Though an artefact may have represented an accurate view of things when it was created, as the project and the team’s understanding progresses, the accuracy of that artefact diminishes over time until it eventually becomes stale. For some artefacts like project plans, it’s practical to keep them updated, but for others they may have served their purpose as a communication tool and can be left to retire. These retired artefacts still serve as a reference point to an earlier stage of the project.


The above graph reveals a critical limitation of artefacts which is often overlooked. Artefacts can only contain the level of understanding that the creator/s possess at that point in time. This is completely OK but is something to be aware of as sometimes too much weight can be placed on an artefact that has been created at a time when the team had less understanding.
Let’s look at an example. A head of product asks a developer to create a timeline to show how long each stage of the project will take to complete. Based on the current requirements, the developer maps out a 6 month timeline. However, as the project progresses, a new requirement is added and it becomes clear that one of the chosen technologies can’t support this additional feature. The developer tries to pivot to a new technology but the 6 month deadline arrives and the project is not complete. The head of product gets frustrated that the timeline was incorrect.
Let’s take another example. A company has an active design system that is used across their products. A designer uses it to create UI specifications for a new feature, but there’s no available development resource and the UI specifications are put on hold for a few months. Once a developer is ready to pick up the designs, the design system has evolved and some components used in the UI specification are now out of date. The developer gets frustrated that the designs are incorrect.
In both examples there is no wrongdoing by anyone involved. The frustration stems from the belief that artefacts remain as accurate as on the day they were created. However because the accuracy of artefacts diminishes over time, these and similar scenarios are bound to occur if the team isn’t aware of this limitation. An artefact created today will be different to a artefact created tomorrow, simply because we gain more information as time goes on.
So what should be done about it? (Alt: “How to guard against reliance on stale artefacts)
Artefacts can sometimes be a seemingly strong foothold in the midst of the unknown nature of product development. However, to avoid frustration we should be wary of putting too much weight on artefacts which are best consumed in the context of evolving understanding. Here are a few strategies to try.
1. Refer to the codebase more
Unlike artefacts, the codebase of the product is being actively worked on throughout its life. Once a product or service starts to be realised in code, shifting the reference point here is a great way to ensure you’re always looking at what’s most up-to-date. This is just one of the many reasons to start building things in code as soon as possible, as it gives the team a great early reference point to see how the product is progressing.
However, code is often not accessible by everyone on the team. Tools like Storybook and TestFlight, can reduce the barrier to entry for non-technical people, and give them a way to interact with the codebase.
2. Increase the synchrony of your team
From our experience, the less a team stays in-sync, the more artefacts are relied on as a form of communication. Because of this, increasing real-time collaboration and focussing attention on a few key shared artefacts, will help to prevent the creation of too many artefacts that fall out of relevance and become stale.
Additionally, by having representation from different domains engaged and contributing throughout the development of the product, the blind spots in artefacts can be addressed early making them more resistant to diminishing accuracy.
3. Add context to artefacts


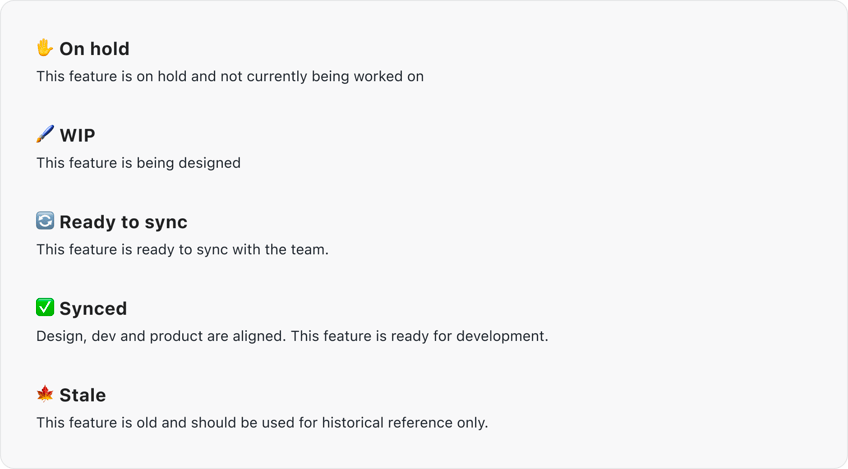
Creating a system that communicates the lifecycle of an artefact is not just useful for collaboration, it’s also useful to warn others when an artefact may have gone stale. This is important because stale artefacts can have unintended consequences if picked up by someone who doesn’t have the current context. By communicating the condition of artefacts with something like a status or creation date, other team members will have an indication on the accuracy level of the information they are looking at.
Summary
In this article we’ve explored what an artefact is as well as how understanding its purpose can maximise engagement from an audience. We’ve also looked at the lifecycle of an artefact and how its accuracy naturally diminishes over time unless its maintained. We’ve discussed the key shortcoming of artefacts which is that they can only contain the level of understanding that the creator(s) possess at that point in time and worked through some scenarios where this limitation can result in frustration from team members. Finally, we’ve looked at some strategies to reduce the reliance on artefacts as well as ideas for communicating the diminishing accuracy and reduce the likelihood of these frustrations occurring.
Hopefully this article has provided a renewed respect for the role that artefacts play and how they can be utilised in projects today and in the future.
Notes:
* The idea for the symbolic to practical artefact categorisation came from the article The Importance Of An Artifact In The Software Development Process by GN. It was remixed and turned into a scale for this article.



